Common elements on your website have default styles applied to them in all of your browsers. The browser’s default styles can be overridden by using reset stylesheets. If your goal is to create a neat and organized website, you should consider resetting the CSS.
The default browser styles can be reset in a few different ways. Although we can make one ourselves, using a popular reset style sheet is more common. We can ensure that the style sheet is current by using the external reset CSS function.
We have selected a selection of the top CSS Reset Stylesheets that are currently on the web.
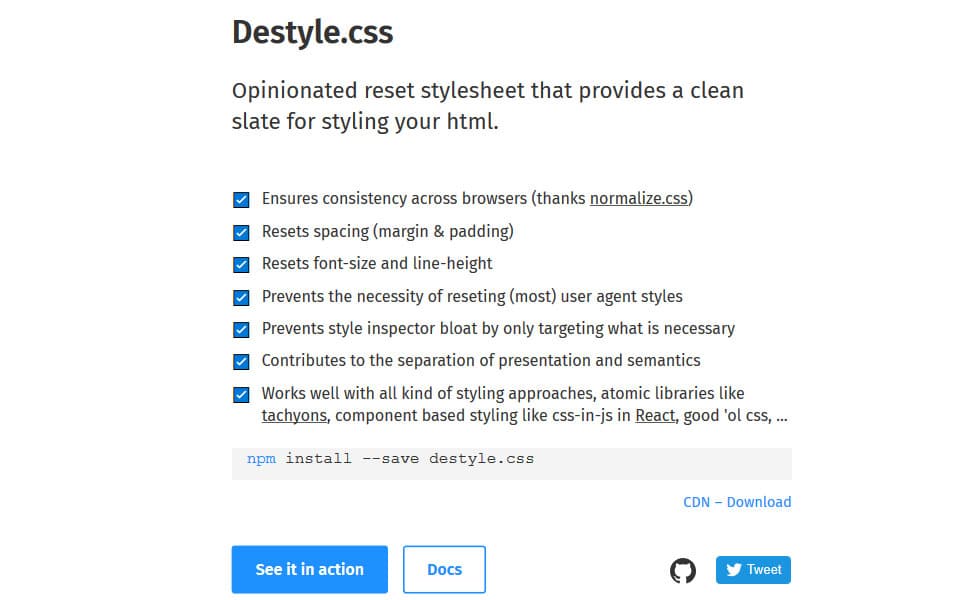
Destyle.css

HTML5 Reset Stylesheet

Reset CSS

Normalize.css

Cleanslate

CSS Mini Reset

Typeset.css

Marx

MiniReset.css

FormHack