Users’ attention is drawn to text motion. Text animation can be seen on the web in a variety of areas, such as form elements and banners. Some websites, I’ve observed, use text animation to explain to the consumer various aspects of their product. The majority of their usage has been in the website’s banner area. Certain edgy or vintage websites also use hover states for text animations.
Text motion creation is a challenging task that requires a solid understanding of CSS or Javascript. We’ll look at a few javascript text animation libraries in this post to assist you in creating text interactivity. These libraries come with pre-written guidelines for text animation; all you need to do is add a little bit of code to your HTML and modify a few values. Because these libraries are well-guided, using them in your projects will be simple.
Textillate.js

Shine.js

Countable.js

Type Rendering Mix

Wordcount.js

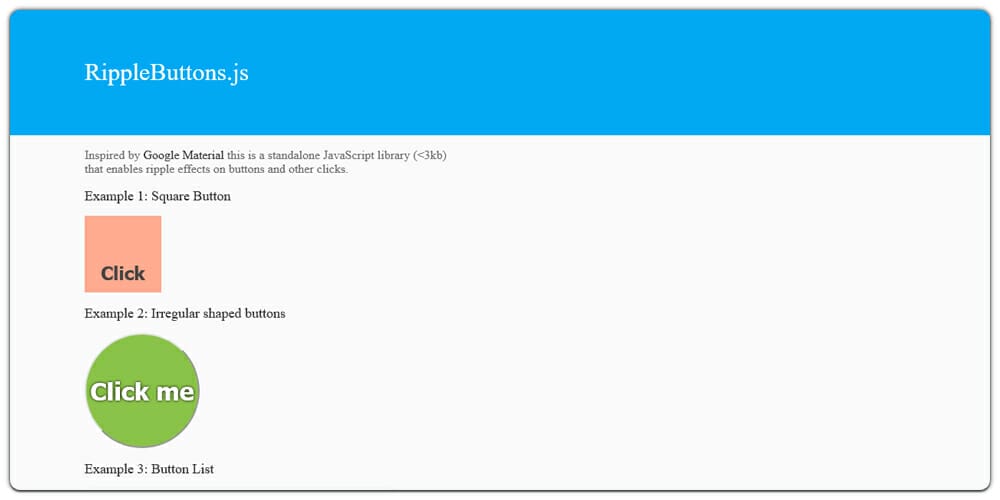
RippleButtons.js

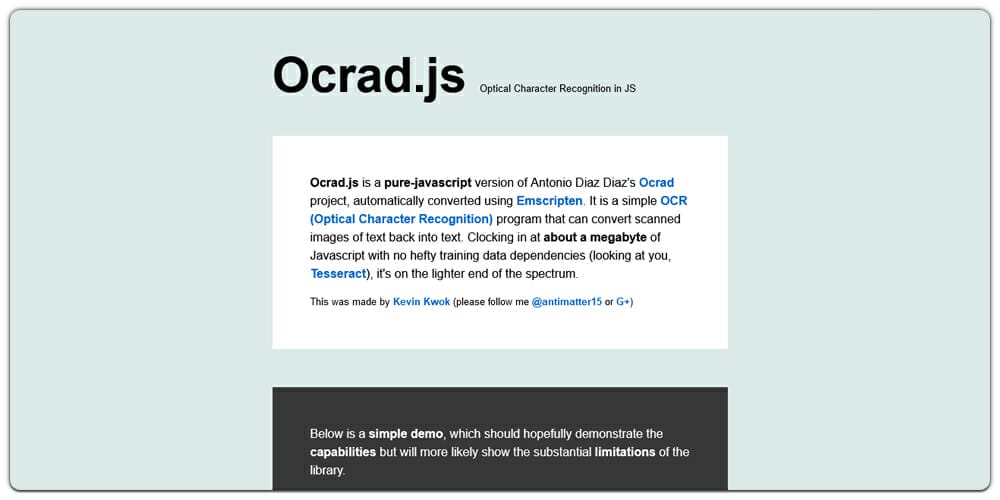
Ocrad.js

Knwl.js

kerning.js

Blast.js – Javascript Text Effect Libraries

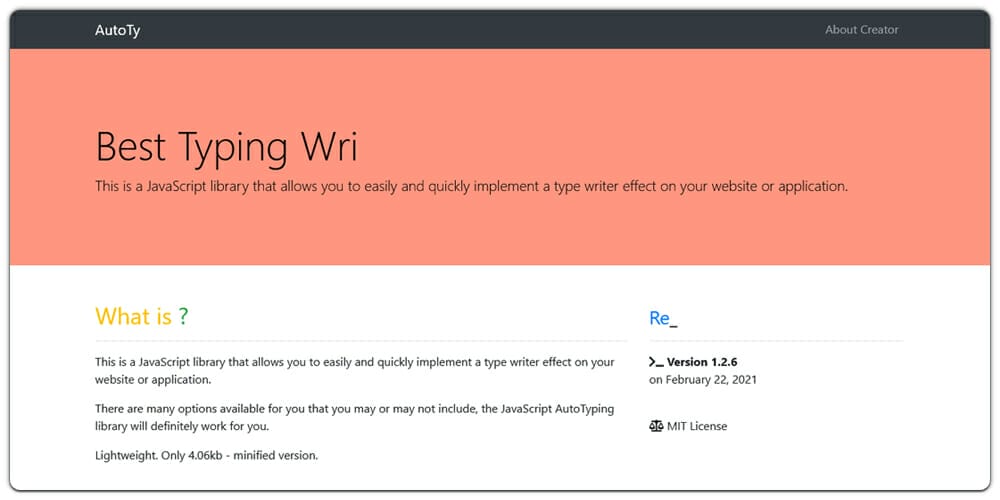
AutoTyping.js

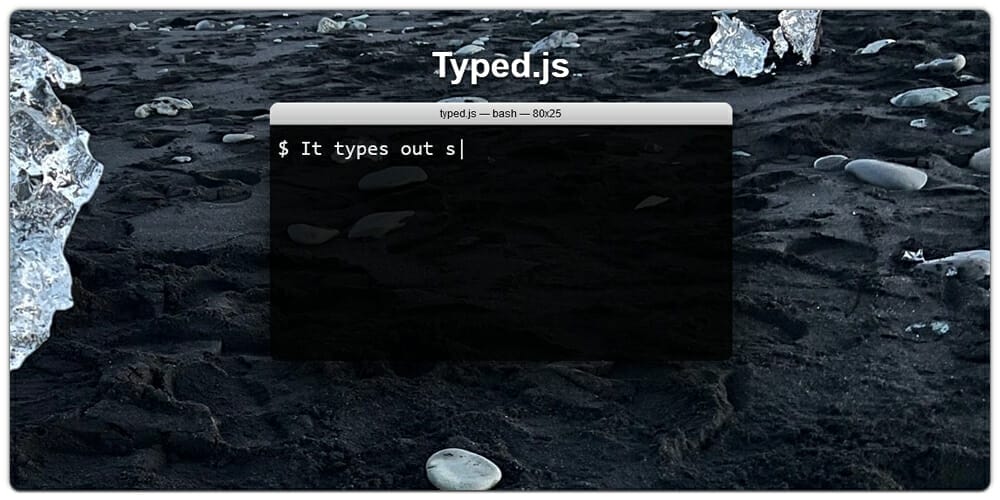
Typed.js

Baffle.js

Scrambling Letters

Blotter.js

Ticker Board

TinyTypewriter.js

Shuffle Letters.js

CryptoWriter.js
FitText.js

WriteIt.js